Introduction to CSS Flexbox | Part 2 | Cheat Sheet
1. Flex Wrap
The
flex-wrap
property arranges the flex items in multiple lines.Flex Wrap property can have the following values:
- nowrap(default)
- wrap
- wrap-reverseand many more...
In the example above, try out the
flex-wrap
property with different values by changing the flex-direction
.2. Frontend Developer Section Example
Flex Box Practice (codingkey-cmd.github.io)
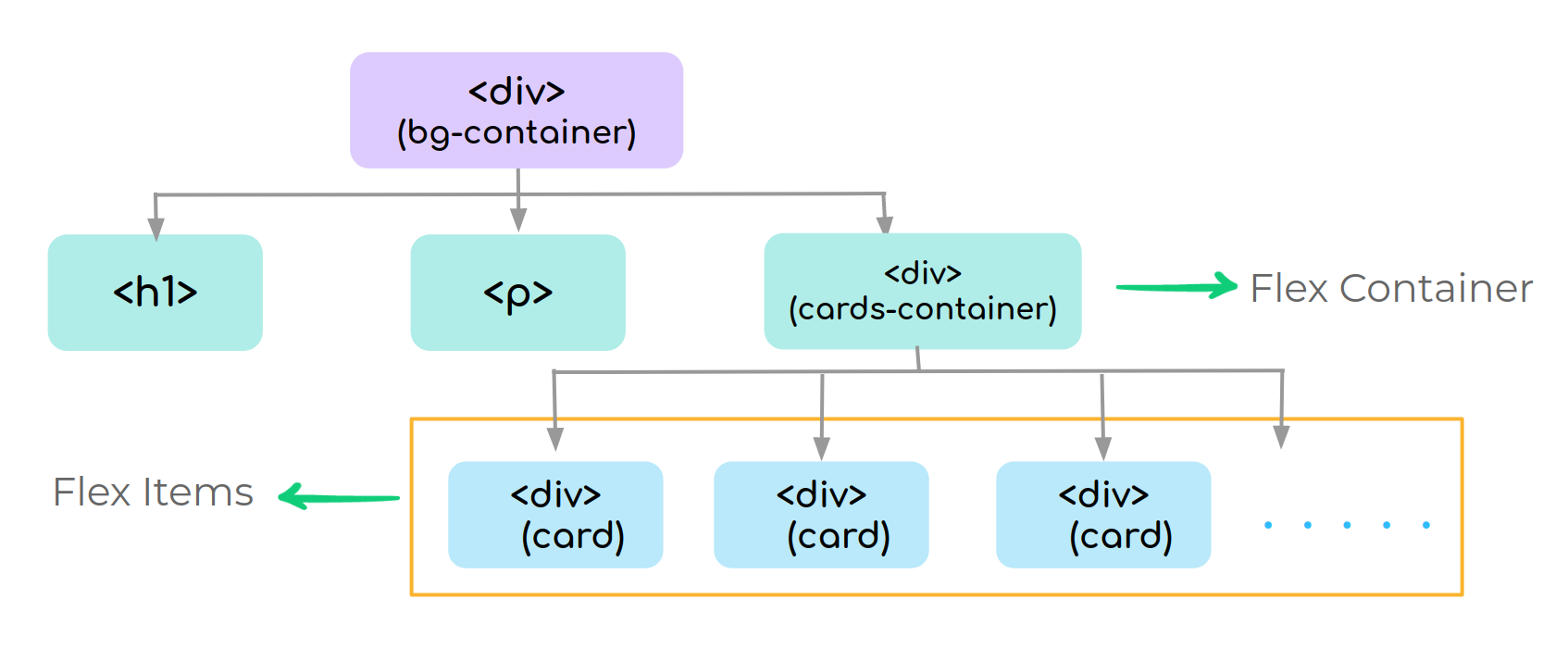
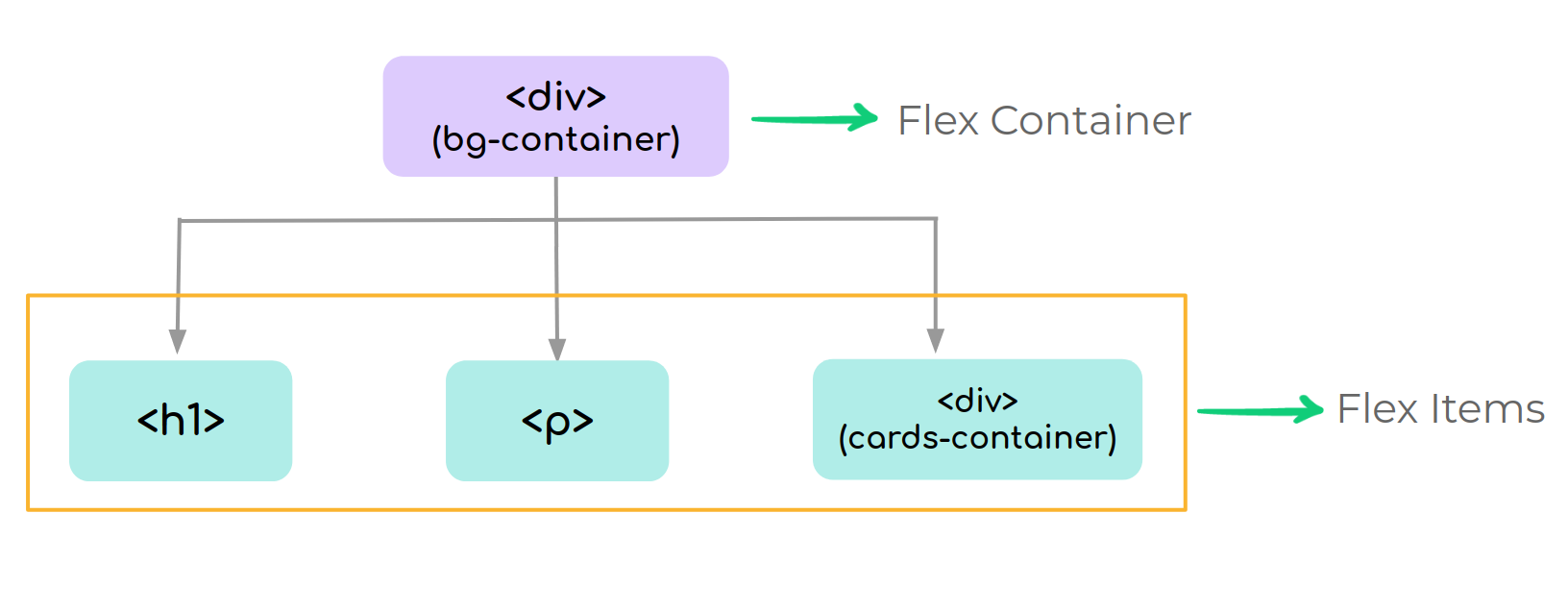
Flex Item can also be a Flex Container.
In the example above, class name bg-container acts as a flex container, and cards-container acts as a flex item to bg-container.

Similarly, the class names with the card act as flex items to the cards-container. Here cards-container behaves as a flex container for all the class names with the card.