1. Are cookies stored on server-side?
No, Cookies are stored in the client's browser.
To know more about cookies, refer to Authentication & Authorization | Part 2 | Cheat Sheet .
2. How to delete a particular key in cookies?
These are the following ways to delete a cookie:
- Cookies.remove()method can be used to delete a Cookie
Example:
- We can delete a cookie explicitly, by using a web browser.
3. What is DOM?
DOM Stands for Document Object Model.
It is the structured representation of the HTML document created by the browser. It allows JavaScript to manipulate, structure, and style your website.
4. What is single page application?
- In a single page application, all URLs are associated with a single HTML page.
- On navigating we only get the additional content (Component - HTML, CSS, JS).
- Single Page Application helps in faster page loading since they load only necessary Component (HTML, CSS, JS) resources on subsequent requests.
- React is mainly used to build single-page applications.
5. What is API integration?
The API integration can be defined as the process of creating a means for two or more APIs to share data and communicate with each other without human interruption.
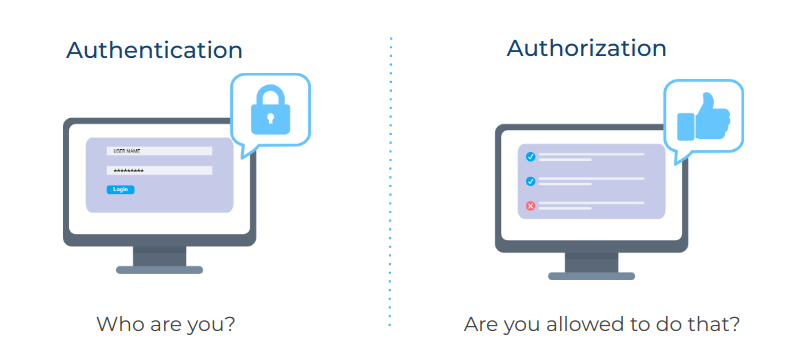
6. What is the Authentication process?
Authentication is the process of verifying a user's identity.
7. What are the differences between React JS and Node JS?
Node JS is a JavaScript environment that executes JavaScript code outside a web browser.
React JS is a JavaScript library for building user interfaces.
8. What is meant by REST APIs?
The REST stands for Representational State Transfer.
It is a set of principles that define how Web standards, such as HTTP and URLs, are supposed to be used.
Using Rest Principles improves application in various aspects like scalability, reliability etc.
9. What are the differences between Cookies and Local Storage?
| Cookies | Local Storage |
|---|---|
| We can set an expiration for Cookies | Local storage data never expires |
| Cookies can store up to 4KB of data | Local Storage can store up to 5 to 10 MB of data |
10. What is a Multi-page application?
In a Multi-page application,
- Every URL is associated with corresponding resources (HTML, CSS, JS).
- The browser downloads these resources when you access them or navigate between URLs.
11. What is the syntax of cookies?
We use the third-party package,
| Method | Description | Syntax |
|---|---|---|
| Cookies.set | It is used to set the cookie | Cookies.set('CookieName', 'CookieValue', {expires: DAYS}) |
| Cookies.get | It is used to get the cookie | Cookies.get('CookieName') |
| Cookies.remove | It is used to remove the cookie | Cookies.remove('CookieName') |
12. How to show loader while fetching the data in React?
We use the React Spinner Component to show the loader while fetching the data.
We need to import
Example:
13. What are the differences between React JS and Bootstrap?
| React JS | Bootstrap |
|---|---|
| React JS is a JavaScript Library | Bootstrap is a CSS Framework |
| It is used to build user interfaces | It is used to improve the responsiveness of the web pages |
| It deals with state and components | Bootstrap deals with col and row size based on device width i.e sm, lg etc. |
| It is used to create single-page applications | It is used to create mobile-first web applications |
14. What are Browser Developer Tools?
These are the tools provided by the browsers to debug the application loaded in the web browser.
Using Browser Developer Tools, we can:
View the source code (HTML, CSS, and JS)
- View and change CSS
- View logged messages in the console
- Run JavaScript in the console
- Check the responsiveness of an application, etc.
15. What happens when clicked on submit button in the Login Page?
When clicked on submit button in the Login Page,
- We make an Authentication request to Login API
Example:
- Handle Login API response in both success and failure cases
- Success: User should be navigated to Home Route
- Failure: Error Message should be shown
Example:
- Store the JWT Token
Example:
16. What does package.json do?
All npm packages contain a file, usually in the project root, called
- This file holds various metadata relevant to the project.
- This file is used to give information to npm that allows it to identify the project as well as handle the project's dependencies.
- It can also contain other metadata such as a project description, the version of the project in a particular distribution, license information, even configuration data.
Example package.json:
17. In how many ways can we style the React Component?
- CSS Stylesheet
- Inline styling
- CSS Modules
- Styled Components (Third Party Packages), etc...
18. What are Styled Components?
Styled Components are one of the new ways to use CSS in modern JavaScript. These are used to reuse styles.
We can use the third-party package
Example:
File: src/styledComponents.js
Creating and Exporting Styled Component:
File: src/App.js
Importing and Rendering Styled Component:
19. Why is npm used?
npm is the package manager for the Node JavaScript platform. It puts modules in place so that Node can find them, and manages the dependency conflicts intelligently.
It is extremely configurable to support a wide variety of use cases. Most commonly, it is used to publish, discover, install, and develop node programs.
Run npm help to get a list of available commands.
20. Explain the use of Webpack and Babel in ReactJS?
Webpack: Webpack is a tool that stitches together a group of modules into a single file (or group of files). This process is called Bundling.
Babel: JSX is not JavaScript. We have to convert it to JavaScript using a code compiler. Babel is one such tool. It is a JavaScript compiler that translates JSX into regular JavaScript.