Challenge Description
Here either the company assignment was provided with a UI or you have selected a UI using any free online resources given in the reading material and the company assignment doesn’t restrict you to the usage of any third-party package for assignment completion.
Concepts in Focus
1. Introduction to Front-End Libraries for React Components
1.1 React Bootstrap
The React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies.
Steps to integrate a third-party package within the project:
- Follow the instructions in this website for installing React Bootstrap
- Read the documentation and basic usage of React Bootstrap components
- Keep some time and do hands-on to get a good understanding of the package
1.2 Material UI
The Material UI provides a robust, customizable, and accessible library of foundational and advanced components, enabling you to build your own design system and develop React applications faster.
Follow the instructions in this website for installing Material UI.
There are many other libraries available on the internet
- Semantic UI React
- VechaiUI
- React Desktop ... etc
Kindly refer to the third-party packages course here for usage of useful react packages.
2. How to Select a Third-Party Package?
2.1 Searching for a third-party package
- To search for a suitable react third-party package for our requirement, search the package with keywords along with the React keyword like, React <keyword>
- Eg: React Charts
- Eg:
2.2 Selecting a third-party package
- While selecting a third-party package, have a look at the below things to choose a reliable package
- Users Satisfaction
- Popularity (number of stars)
- Maintenance
- Documentation
- Number of unresolved issues
Compare the packages in the above categories and pick one for the application
For Example: The third-party package
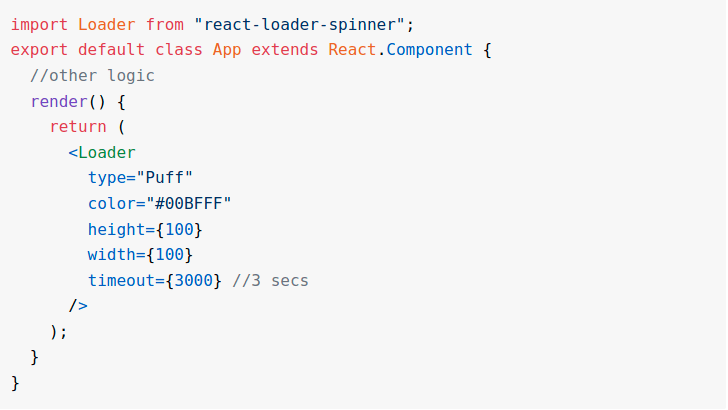
react-loader-spinnerhas a breaking change between the versions4.0.0and5.0.5The version
4.0.0consists a component calledLoaderand a proptypeis set to render different types of loaders based on the value provided totypeattribute.
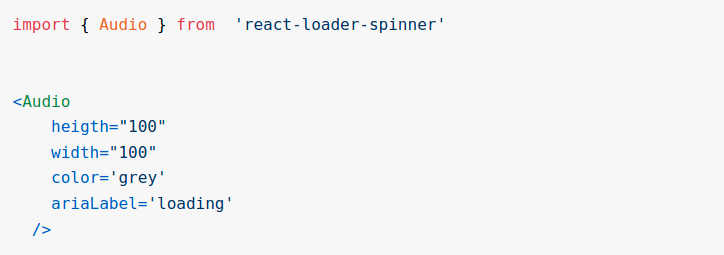
In version
5.0.5, multiple components were introduced to render different types of loaders without the need fortypeprop.
3. How to Install a Specific Version of a Third-Party Package?
While installing a third-party package using
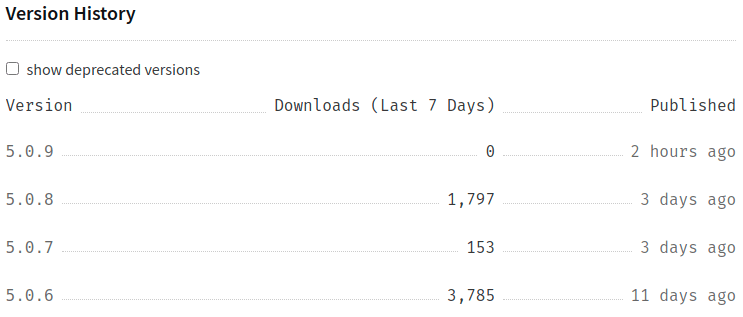
npm, there is a tab calledversionswith a number indicating the number of versions does the package have.
Click on the
versionstab to show the version history
Click on the version number which you want to use. Now read the documentation shown for that specific version and understand it clearly
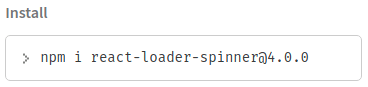
Now to install the specific version of the package, copy the installation command available at the top right corner of the page.

Enter the command in the terminal and install the required version of the package
