Creating a Copy of an Array
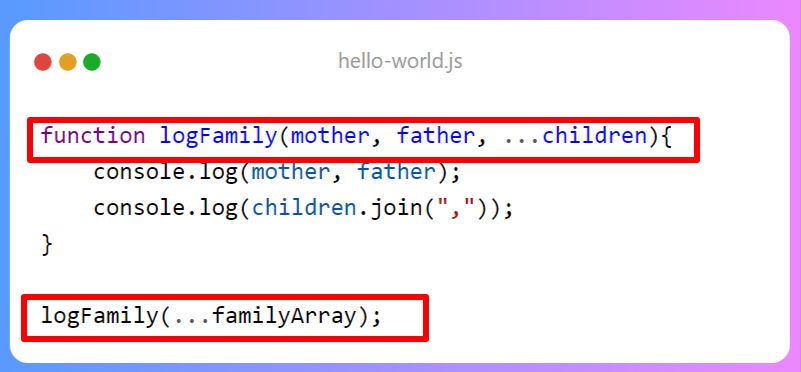
Function Calling with Spread Operator
Concatenate Arrays with Spread Operator
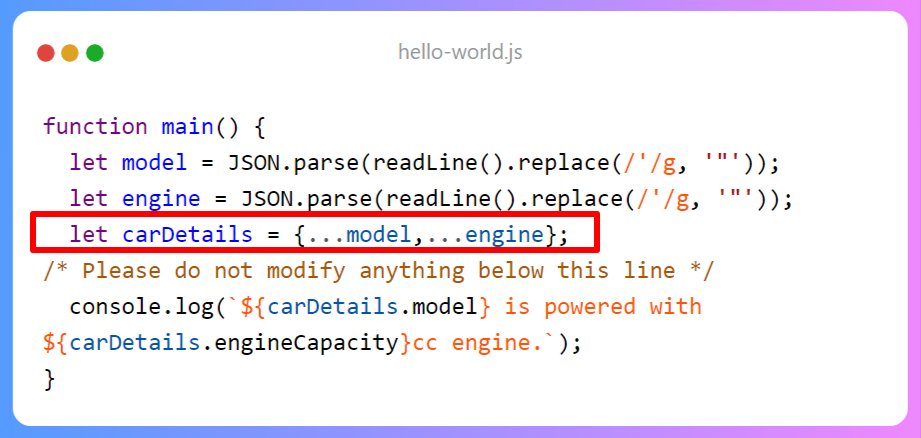
Concatenate Objects with Spread Operator
Rest Parameter
OTP Message Using Javascript String Formatting like Python String Formating
Destructing Arrays and After that getting the sum of Destruct Array
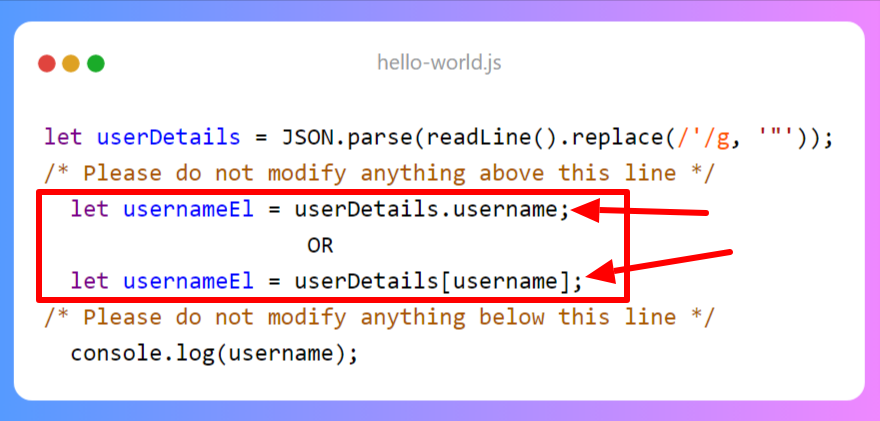
Destructure Object Using Dot or []
Alternative of if Else for simple Problems
PRACTICE MODERN JS PART 3
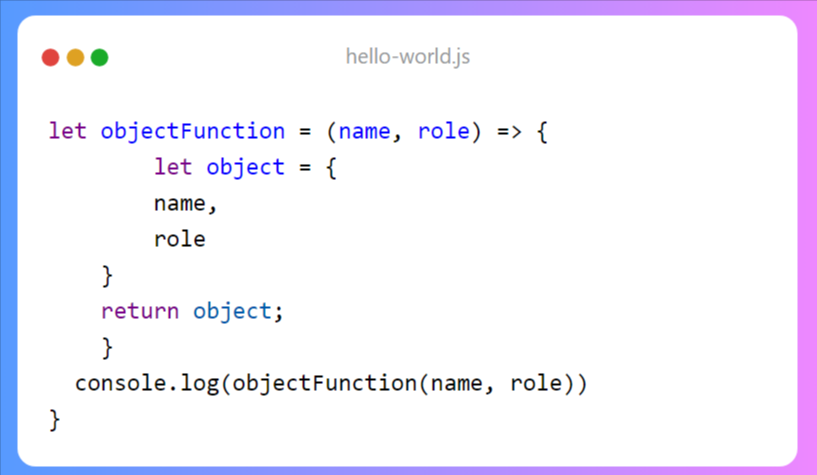
Return a JS Factory Function to Return Object

JS constructor function to return the user object.
This is how we can Update Person Details using Factory Function
Person Object Using Constructor Factory Function

This is How we can change Brand name using Constructor Factory Function
This is How we get Ratio using JS constructor Function
Find Year
Reschedule Date Change Time
Set Expiry Date As per Mfg Date
Match Column 1 with Column 2.
| Column 1 (Function Types) | Column 2 (Example) |
|---|---|
| 1) Function declaration | A) const isEven = function(num) { return num % 2 === 0; } |
| 2) Function expression | B) const isEven = (num) => { return num % 2 === 0; } |
| 3) Generator function | C) function isEven(num) { return num % 2 === 0; } |
| 4) Arrow function | D) function* isEven(num){ return num % 2 === 0; } |