1. Third-Party Package react-chrono
NPM contains a react-chrono, a third-party package to display the timeline in your application.
It provides a React component
Installation Command:
1.1 Advantages
- Can render the timelines in three different modes (horizontal, vertical, and tree).
- Can autoplay the timeline with slideshow mode.
- Can navigate the timeline via keyboard.
2. Chrono Props
We can provide different props to the ReactJS Chrono component. Below are some of the most commonly used props.
| Prop | Description | Default Value |
|---|---|---|
| mode | Sets the mode of the component | 'HORIZONTAL' (value can be 'HORIZONTAL', 'VERTICAL' or 'VERTICAL_ALTERNATING') |
| items | Collection of Timeline Item Model | [] |
| theme | Customises the colors | No default value |
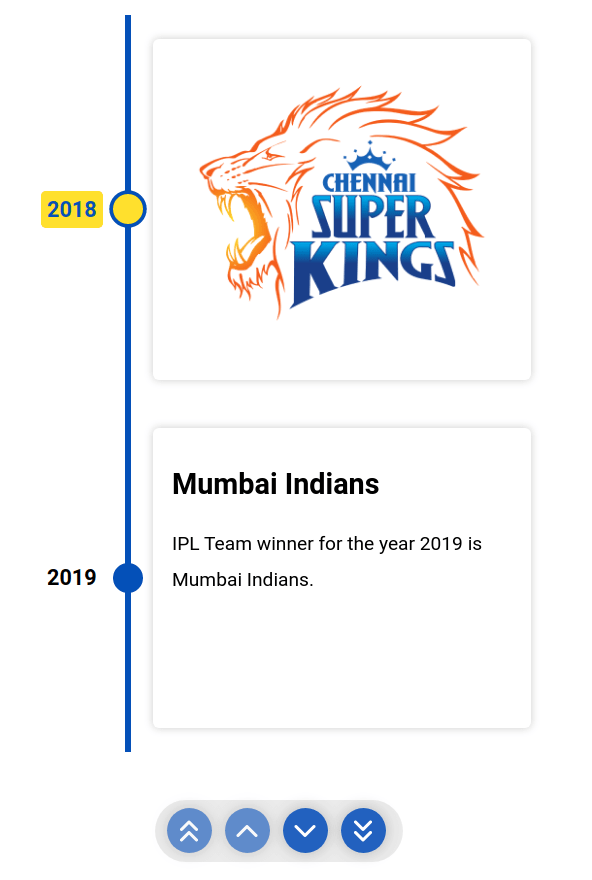
2.1 mode
Example:
2.2 items
The
Timeline Item Model is an object consist of the given properties:
| Name | Description | Type |
|---|---|---|
| title | title of the timeline item | String |
| cardTitle | title of the timeline card | String |
| cardSubtitle | text of the timeline card | String |
| cardDetailedText | detailed text of the timeline card | String or String[] |
| media | media object to set image or video | Object |
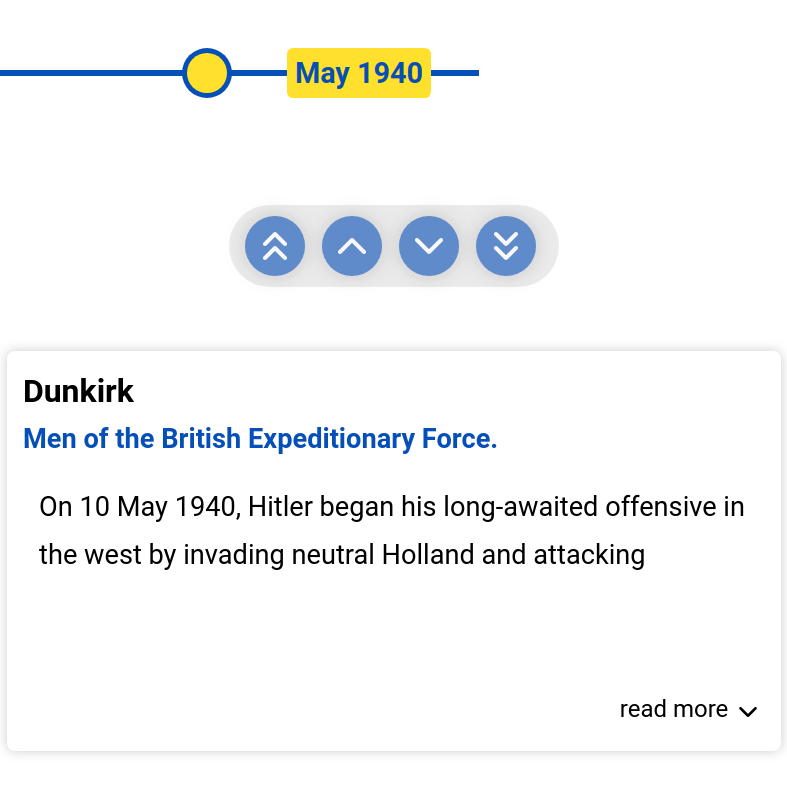
Example:
Output:
A single timeline item is created with the values of the Timeline Item Model in the

If any property misses in the Timeline Item Model, the respective value won't be displayed in the timeline item.
2.3 theme
The colors can be customized with the
Example:
3. Rendering Custom Content
The custom content can be inserted by just passing the elements between the
Example:
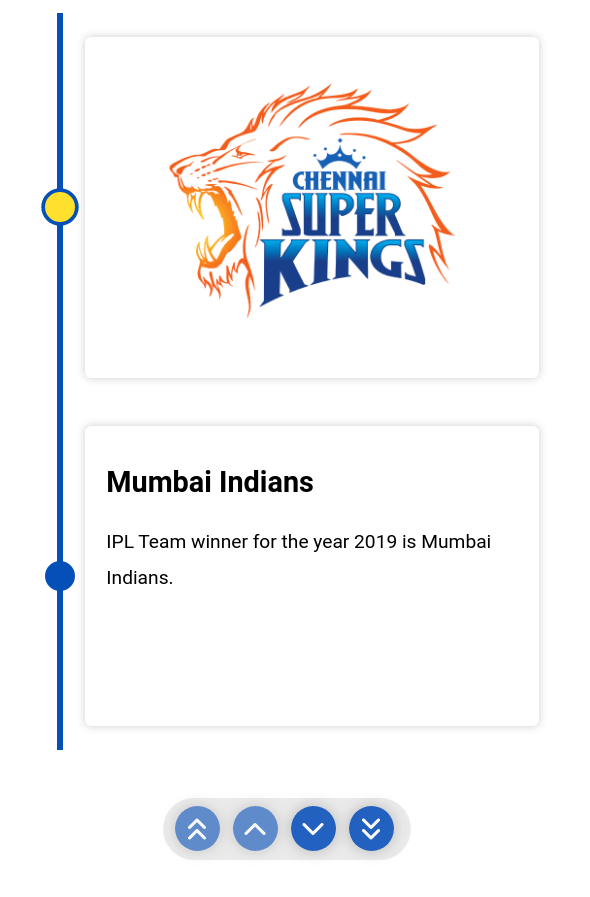
The below example will create two timeline items.
Output:
Each HTML

Example:
The below example will set the title for the custom contents.
Output: