Dashboard
In this assignment, let's build a Dashboard by applying the CSS concepts we learned till now.
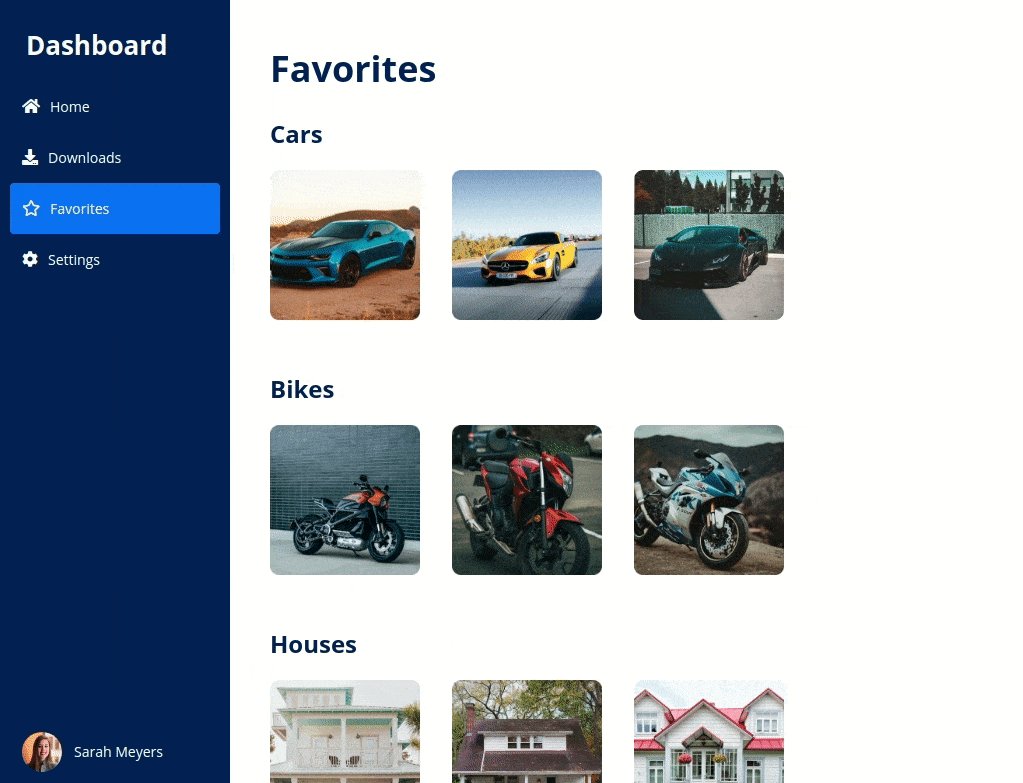
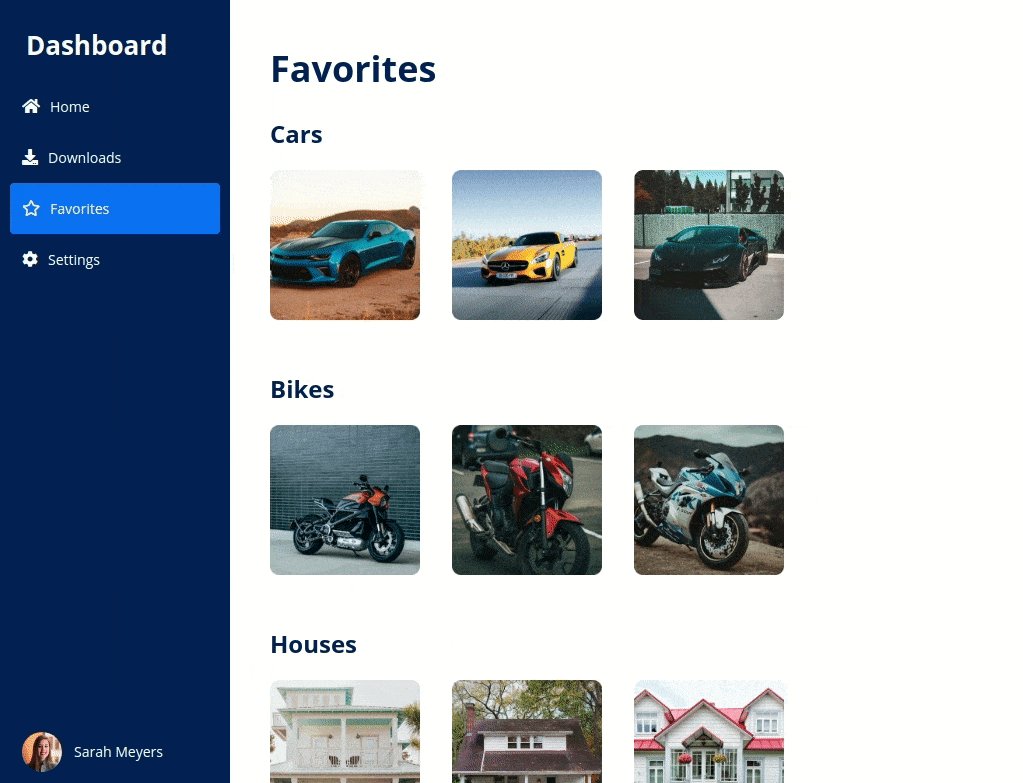
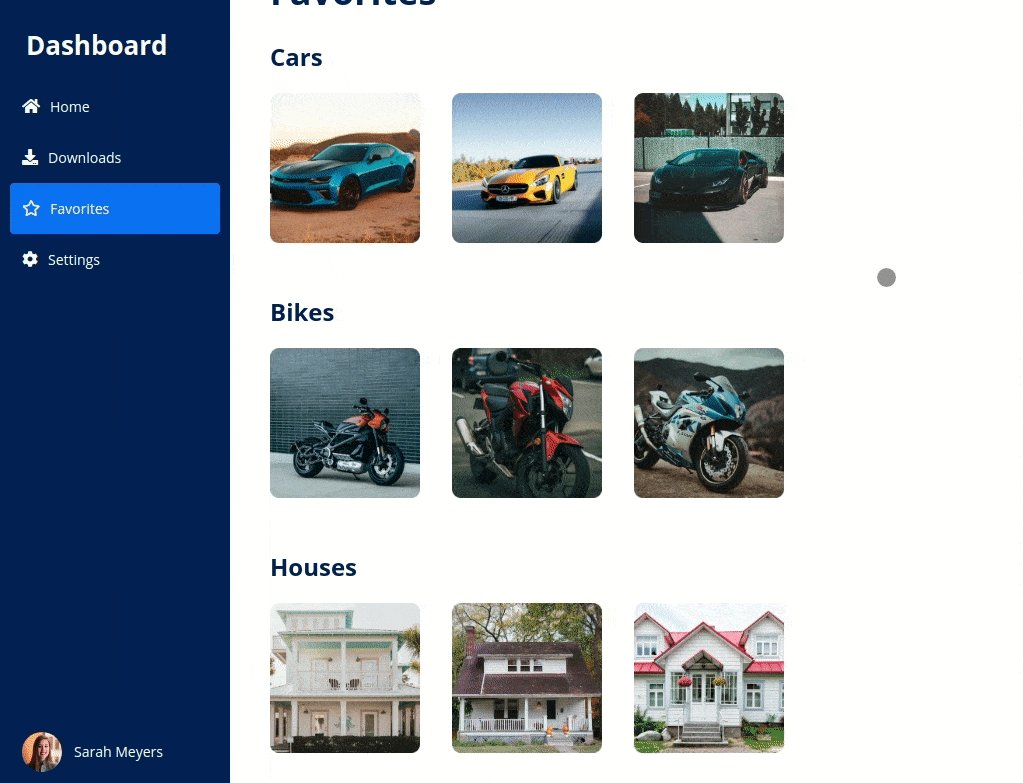
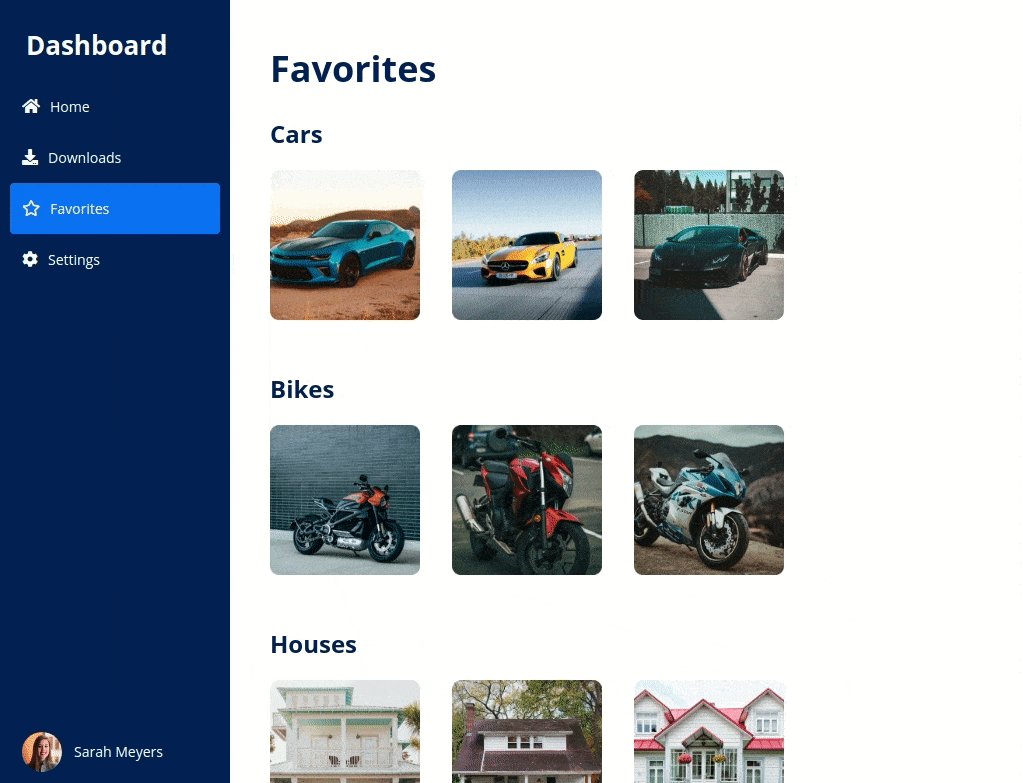
Refer to the below image.

Instructions:
- The Sidebar should not have any vertical scroll.
- The width of the Sidebar should be same across all the devices.
- Should be able to see vertical scroll if more content is present.
- The images should wrap into multiple lines according to the space available.
- To use the Font Awesome Icons, you need to add the Font Awesome Icons Kit Code to the HTML headelement. Refer Follow Us Section and More Styling session to know how to add Font Awsome Icons Kit in theheadelement.
Note
- Achieve the design using the Flexbox layout.
- Try to achieve the design as close as possible.
- Mobile responsiveness can be ignored for this layout.
Resources
Use the image URL's given below.
Cars:
- https://assets.ccbp.in/frontend/intermediate-rwd/car-1-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/car-2-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/car-3-img.png
Bikes:
- https://assets.ccbp.in/frontend/intermediate-rwd/bike-1-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/bike-2-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/bike-3-img.png
Houses:
- https://assets.ccbp.in/frontend/intermediate-rwd/house-1-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/house-2-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/house-3-img.png
Profile Image:
Font Awesome Icons used:
- fas fa-home
- fas fa-download
- far fa-star
- fas fa-cog
CSS Colors used:
#002159
#ffffff
#296eff
CSS Font families used:
- Open Sans
Concepts Review
Want to quickly review some of the concepts you’ve been learning?
Take a look at the Cheat Sheets.
