Pricing Plans
In this assignment, let's build a Pricing Plans by applying the CSS concepts we learned till now.
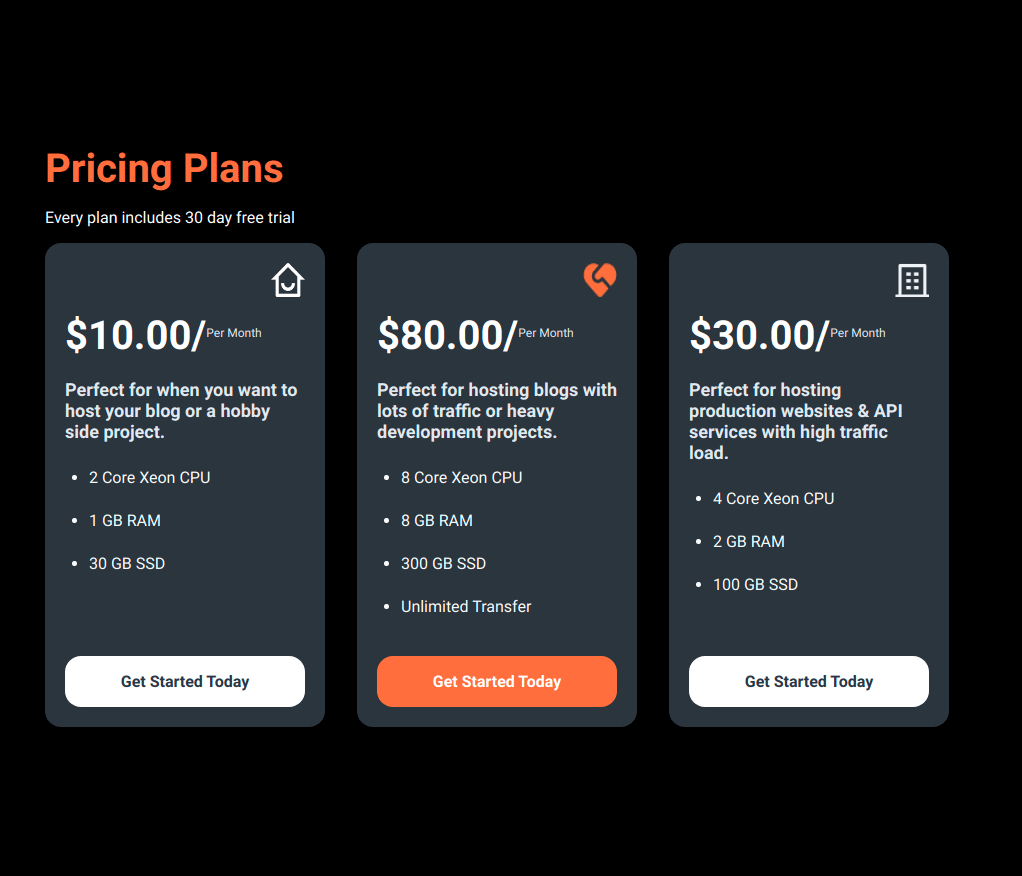
Refer to the below image.

Instructions:
- The output reference image provided is for devices with a width greater than or equal to 1200px.
- The width of each pricing plan should be the same across all devices.
- The pricing plans should wrap into multiple lines based on the space available.
- When all the pricing plans are in the same row they should be of the same height.
- Achieve the design using the Flexbox layout.
- Try to achieve the design as close as possible.
Resources
- https://assets.ccbp.in/frontend/intermediate-rwd/personal-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/business-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/large-organisation-img.png
CSS Colors used:
CSS Font families used:
- Roboto
Concepts Review
Want to quickly review some of the concepts you’ve been learning?
Take a look at the Cheat Sheets.
In this assignment, let's build an Inspiring Quotes Page by applying the CSS concepts we learned till now.
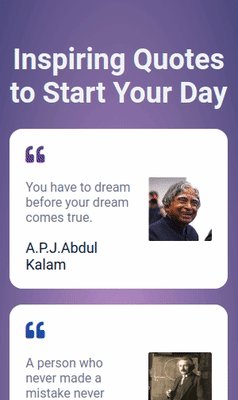
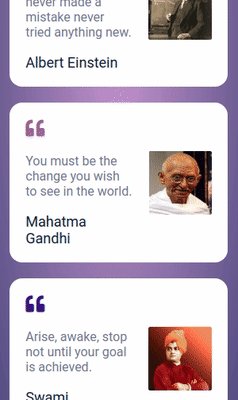
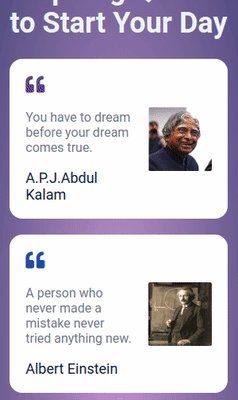
Refer to the below images.
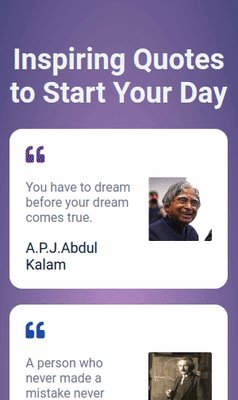
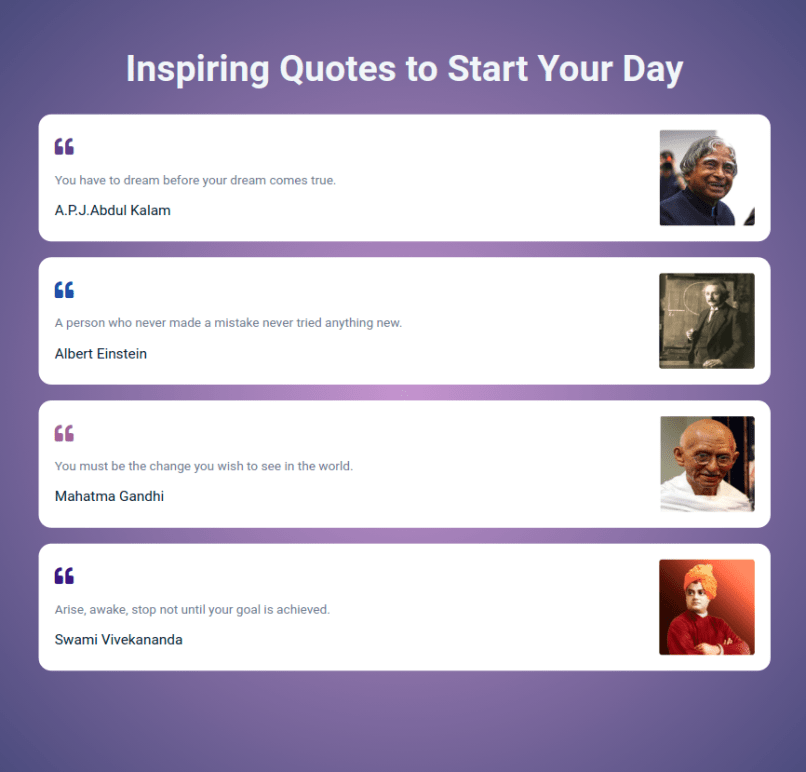
The following images illustrate all device sizes, from extra small to extra large.
Extra Small (Size < 576px), Small (Size >= 576px):

Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px):

Instructions:
- Use CSS Flexbox sizing properties to display the content and the image inside the card.
- The content and the image should align properly for all types of devices.
- For the devices less than 768px, the size of heading should be 36px and for the rest of devices it should be 46px.
- For the devices less than 768px, the width of image should be 80px and for the rest of devices it should be 120px.
- Achieve the design using the CSS Flexbox layout and media queries.
- Try to achieve the design as close as possible.
Resources
Use the image URL's given below.
- https://assets.ccbp.in/frontend/intermediate-rwd/apj-abudl-kalam-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/albert-einstein-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/mahatma-gandhi-img.png
- https://assets.ccbp.in/frontend/intermediate-rwd/swami-vivekananda-img.png
Font Awsome Icons used:
- fa fa-quote-left
CSS Colors used:
Background color Hex Code values:
Text color Hex Code values:
CSS Font families used:
- Roboto
Concepts Review
Want to quickly review some of the concepts you’ve been learning?
Take a look at the Cheat Sheets.
