Move Messenger
In this assignment, let's build a Move Messenger by applying the CSS concepts we learned till now.
Refer to the below image.
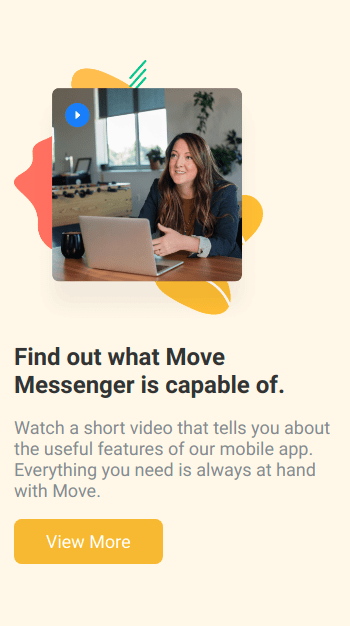
The following images illustrate all device sizes, from extra small to extra large.
Extra Small (Size < 576px), Small (Size >= 576px):

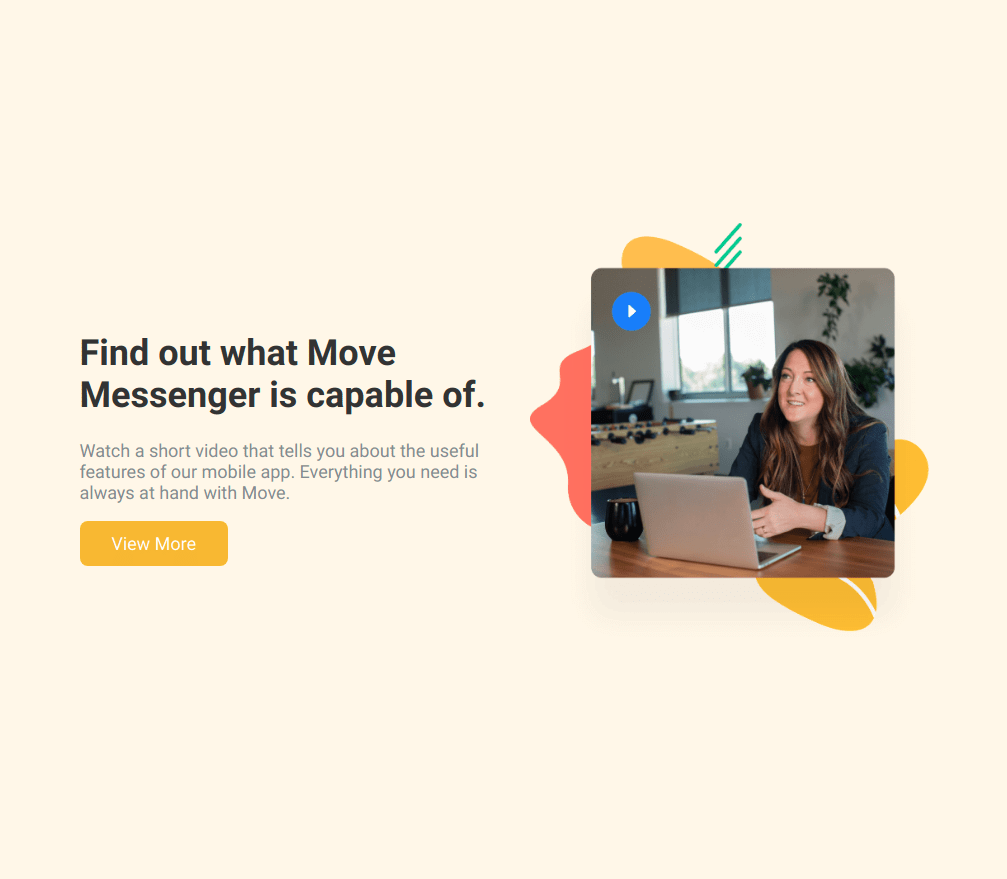
Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px):

Instructions:
- The page should have image on the right in devices equals to and above 768px
- The page should have image on the top in devices below 768px
- Achieve the design using the CSS Flexbox layout and media queries.
- Try to achieve the design as close as possible.
Resources
CSS Colors used:
Background Color Hex Codes Used:
Text Color Hex Codes Used:
CSS Font families used:
- Roboto
Concepts Review
Want to quickly review some of the concepts you’ve been learning?
Take a look at the Cheat Sheets.
In this assignment, let's build a Travel Page by applying the CSS concepts we learned till now.
Refer to the below image.
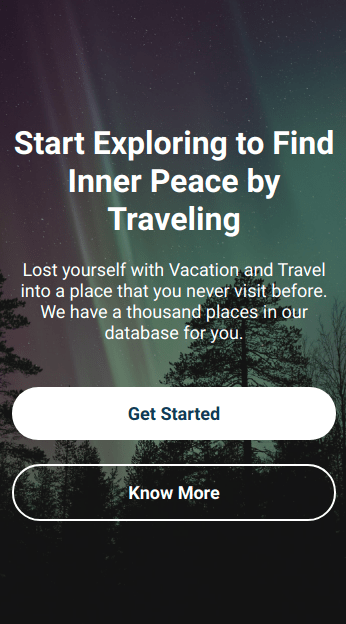
The following images illustrate all device sizes, from extra small to extra large.
Extra Small (Size < 576px), Small (Size >= 576px):

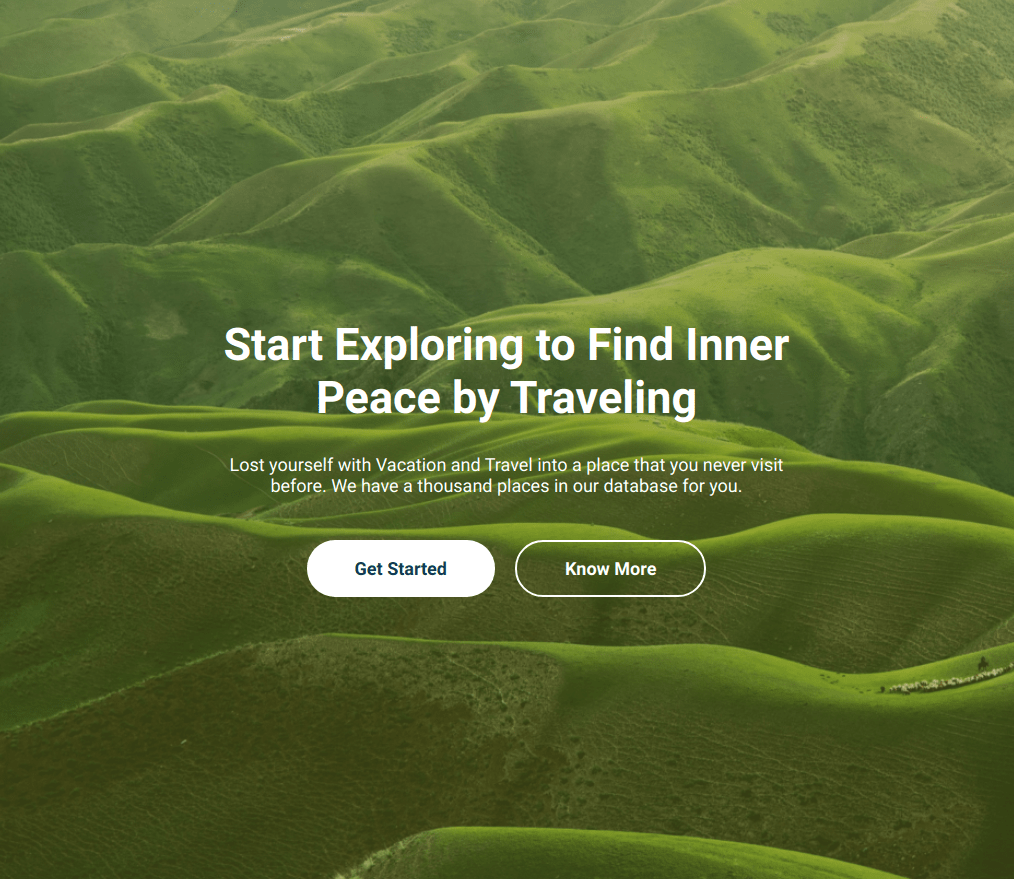
Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px):

Instructions:
- The page should have two different background images in devices below 768px and devices equal and above 768px
- The HTML main heading element should have different font-sizes in devices below 768px and devices equal and above 768px
- Achieve the design using the Flexbox layout
- Try to achieve the design as close as possible.
Resources
- https://assets.ccbp.in/frontend/intermediate-rwd/travel-sm-bg.png
- https://assets.ccbp.in/frontend/intermediate-rwd/travel-md-bg.png
CSS Colors used:
CSS Font families used:
- Roboto
- Open Sans
Concepts Review
Want to quickly review some of the concepts you’ve been learning?
Take a look at the Cheat Sheets.
